Wie man WP Rocket in WordPress richtig installiert und einrichtet
Möchten Sie das WP Rocket Plugin in WordPress richtig installieren und einrichten?
WP Rocket ist das beste WordPress-Caching-Plugin auf dem Markt, weil es das umfassendste Set an Tools bietet, um Ihre Website zu beschleunigen. Viele Anfänger sind jedoch nicht mit dem technischen Fachjargon vertraut und finden es schwierig zu entscheiden, welche Plugin-Optionen sie aktivieren sollten.
In diesem Tutorial zeigen wir Ihnen, wie Sie das WP Rocket-Plugin in WordPress einfach installieren und einrichten. Wir werden Sie durch die kompletten WP Rocket Plugin-Einstellungen führen, damit Sie maximale Leistungsvorteile erzielen können.

Warum WP Rocket verwenden?
Niemand mag langsame Websites. Tatsächlich hat eine Performance-Studie ergeben, dass eine einzige Sekunde Verzögerung bei der Seitenladezeit 7% weniger Konversionen, 11% weniger Seitenaufrufe und 16% weniger Kundenzufriedenheit bedeutet. Und nicht nur die Nutzer, auch Suchmaschinen wie Google mögen keine langsamen Websites. Sie bevorzugen schnellere Websites in den Suchergebnissen.
An dieser Stelle kommt WP Rocket ins Spiel.
Es ist das beste WordPress-Caching-Plugin auf dem Markt und ermöglicht es Ihnen, die Geschwindigkeit und Leistung Ihrer WordPress-Website schnell zu verbessern.
Und so funktioniert es.
WordPress ist ein dynamisches Content Management System. Jedes Mal, wenn ein Benutzer Ihre Website besucht, holt WordPress den Inhalt aus Ihrer Datenbank, generiert eine Seite im Handumdrehen und sendet sie zurück an den Benutzer. Dieser Prozess beansprucht die Ressourcen des WordPress-Hosting-Servers. Wenn eine Menge Leute Ihre Website auf einmal besuchen, dann würde dies Ihre Website verlangsamen.
Mit WP Rocket umgeht WordPress all dies.
Es crawlt und speichert eine statische Kopie Ihrer Seiten im Cache und ermöglicht es WordPress, dem Benutzer die im Cache gespeicherte Seite zu zeigen, anstatt eine Seite on the fly zu generieren. Dadurch werden Server-Ressourcen auf Ihrer Website freigesetzt und die Ladezeit Ihrer gesamten Website verbessert.
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie bitte weiter.
Schritt 1. Installieren des WP Rocket Plugins in WordPress
Als erstes müssen Sie das WP Rocket Plugin installieren und aktivieren.
WP Rocket ist ein Premium-Plugin, aber das Beste daran ist, dass alle Funktionen in ihrem niedrigsten Tarif enthalten sind.
Nach der Installation und Aktivierung funktioniert das WP Rocket-Plugin sofort und aktiviert das Caching mit optimalen Einstellungen für Ihre Website.
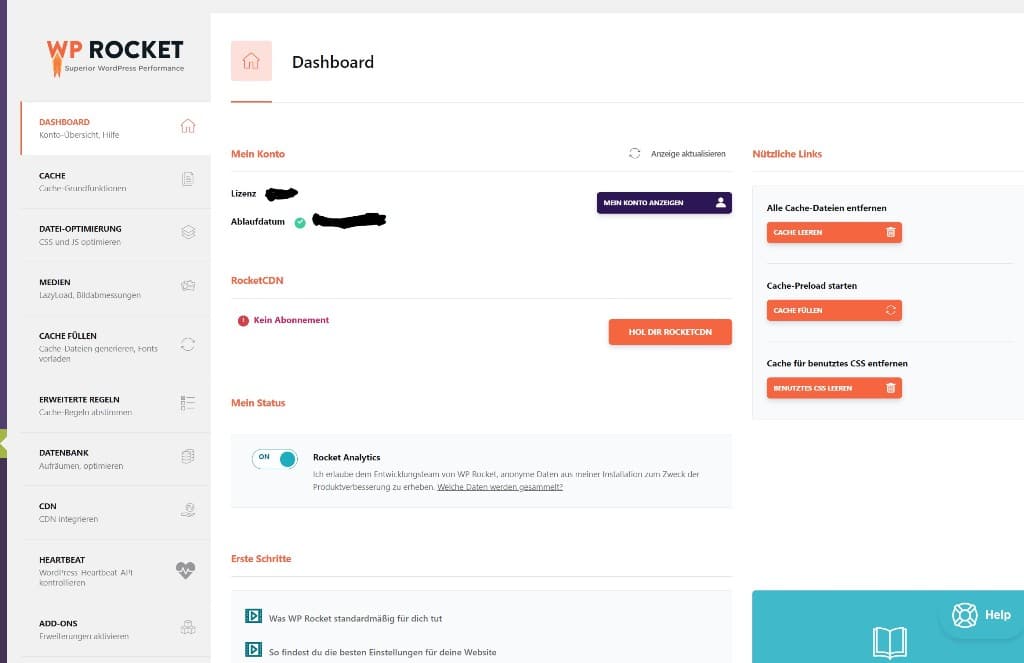
Wir haben Geschwindigkeitstests auf unserer Demo-Website vor und nach der Installation von WP Rocket durchgeführt. Die Leistungsverbesserung war schon mit den Standardeinstellungen unglaublich. Die Leistungsverbesserung ist sofort spürbar, da WP Rocket nicht auf Benutzeranfragen wartet, um mit dem Caching von Seiten zu beginnen. Es durchsucht Ihre Website proaktiv und lädt die Seiten im Cache vor. Sie können den Caching-Status im WP Rocket Dashboard unter Einstellungen “ WP Rocket Seite einsehen.

Nachdem Sie nun WP Rocket installiert haben, lassen Sie uns einen Blick auf andere WP Rocket Optionen werfen und wie Sie diese einrichten können, um die Geschwindigkeit Ihrer Website weiter zu verbessern.
Schritt 2. Caching Optionen in WP Rocket einrichten
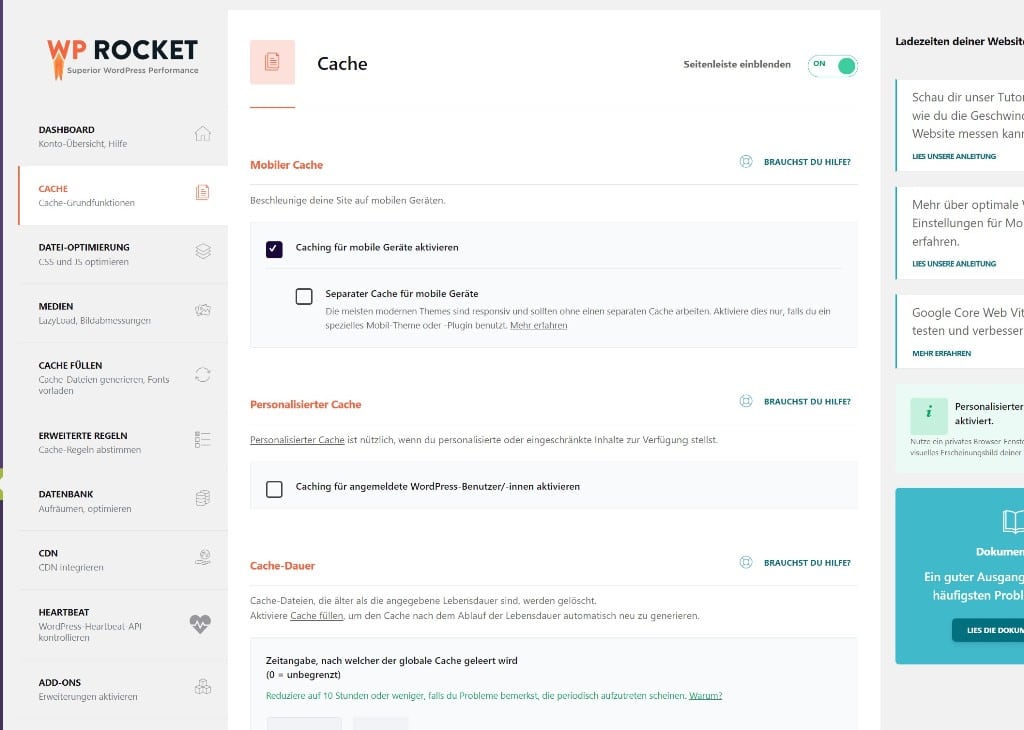
Als Erstes müssen Sie die Seite Einstellungen “ WP Rocket besuchen und auf die Registerkarte „Cache“ klicken.

WP Rocket hat das Seiten-Caching bereits standardmäßig aktiviert, aber Sie können die Einstellungen anpassen, um die Geschwindigkeit Ihrer Website weiter zu verbessern.
1. Mobiles Caching
Sie werden feststellen, dass das mobile Caching hier standardmäßig aktiviert ist. Wir empfehlen Ihnen jedoch, auch die Option „Separate Cache-Dateien für mobile Geräte“ zu aktivieren. Diese Option ermöglicht es WP Rocket, separate Cache-Dateien für mobile Benutzer zu erstellen. Die Aktivierung dieser Option stellt sicher, dass mobile Nutzer das volle Cache-Erlebnis für mobile Geräte erhalten.
2. Benutzer-Cache
Wenn Sie eine Website betreiben, bei der sich die Benutzer anmelden müssen, um auf bestimmte Funktionen zugreifen zu können, dann sollten Sie diese Option aktivieren.
Wenn Sie z. B. einen WooCommerce-Shop oder eine Mitgliedschafts-Website betreiben, dann verbessert diese Option die Benutzerfreundlichkeit für alle angemeldeten Benutzer.
3. Cache-Lebensdauer
Die Cache-Lebensdauer gibt die Zeit an, die Sie die zwischengespeicherten Dateien auf Ihrer Website speichern möchten. Die Standardeinstellung ist auf 10 Stunden festgelegt, was für die meisten Websites ausreicht.
Sie können jedoch auch einen niedrigeren Wert einstellen, wenn Sie eine stark frequentierte Website betreiben. Sie können auch einen höheren Wert festlegen, wenn Sie Ihre Website nicht häufig aktualisieren.
Nachdem die Lebenszeit abgelaufen ist, löscht WP Rocket die zwischengespeicherten Dateien. Es wird auch sofort damit beginnen, den Cache mit aktualisierten Inhalten vorzuladen.
Vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken, um Ihre Einstellungen zu speichern.
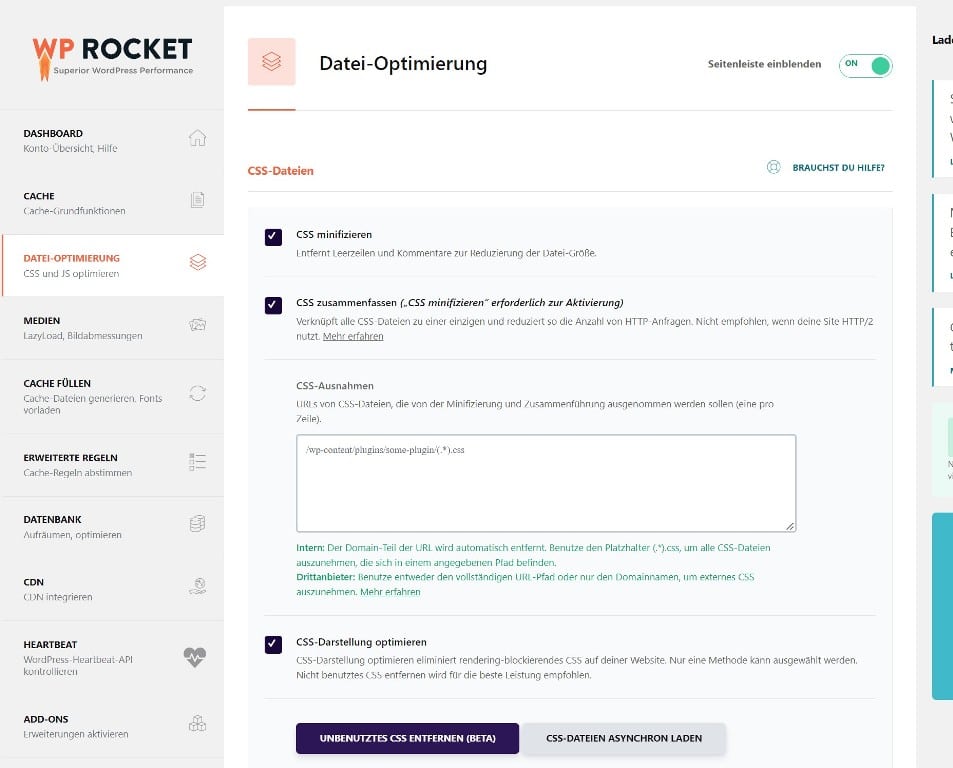
Schritt 3. Dateien verkleinern mit WP Rocket
WP Rocket ermöglicht es Ihnen, statische Dateien wie JavaScript und CSS-Stylesheets zu minimieren. Wechseln Sie einfach zur Registerkarte Datei-Optimierung und aktivieren Sie die Kästchen für die Dateitypen, die Sie minifizieren möchten.

Durch die Verkleinerung statischer Inhalte werden diese Dateigrößen verringert. In den meisten Fällen ist dieser Unterschied zu gering, um spürbare Auswirkungen auf die Leistung Ihrer Website zu haben.
Wenn Sie jedoch eine stark frequentierte Website betreiben, kann dies definitiv einen großen Einfluss auf die Verringerung der gesamten Bandbreitennutzung und die Einsparung von Hosting-Kosten haben.
Der einzige Nachteil ist, dass das Mining von Dateien auch unerwartete Folgen haben kann, z. B. dass Dateien nicht geladen werden oder nicht wie vorgesehen funktionieren.
Wenn Sie diese Einstellung aktivieren, sollten Sie Ihre Website-Seiten gründlich überprüfen, um sicherzustellen, dass alles wie vorgesehen funktioniert.
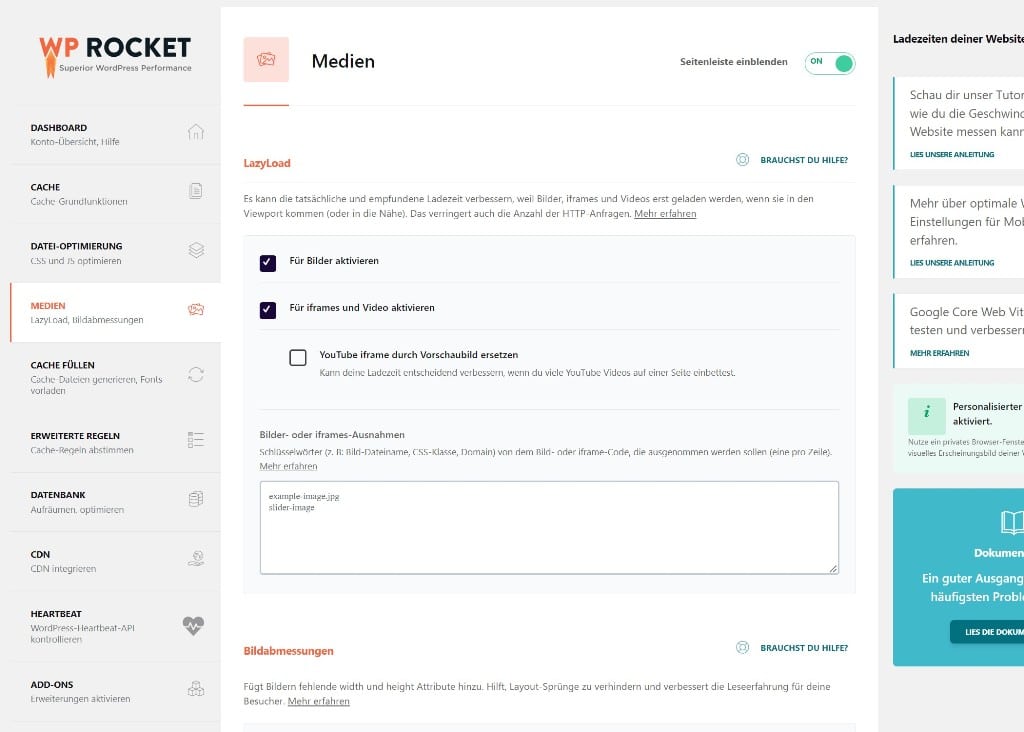
Schritt 4. Lazy Load Media zur Verbesserung der Seitenladegeschwindigkeit
Bilder sind nach Videos oft das zweitwichtigste Element auf einer Seite. Bilder benötigen mehr Zeit zum Laden als Text und erhöhen die Gesamtgröße des Seiten-Downloads.
Die meisten beliebten Websites verwenden jetzt eine Technik namens Lazy Loading, um das Herunterladen von Bildern zu verzögern.
Anstatt alle Bilder auf einmal zu laden, werden beim Lazy Loading nur die Bilder heruntergeladen, die auf dem Bildschirm des Nutzers zu sehen sind. Dadurch werden Ihre Seiten nicht nur schneller geladen, sondern es fühlt sich für den Benutzer auch schneller an.
WP Rocket kommt mit einer eingebauten Lazy-Loading-Funktion. Sie können das „Lazy Loading“ für Bilder aktivieren, indem Sie einfach auf die Registerkarte „Medien“ auf der Einstellungsseite des Plugins wechseln. Sie können auch das Lazy-Loading für Einbettungen wie YouTube-Videos und iframes aktivieren.

Hinweis: Auch wenn das langsame Laden von Bildern zur Verbesserung der wahrgenommenen Website-Geschwindigkeit beiträgt, sollten Sie Bilder immer speichern und für das Web optimieren, um maximale Ergebnisse zu erzielen.
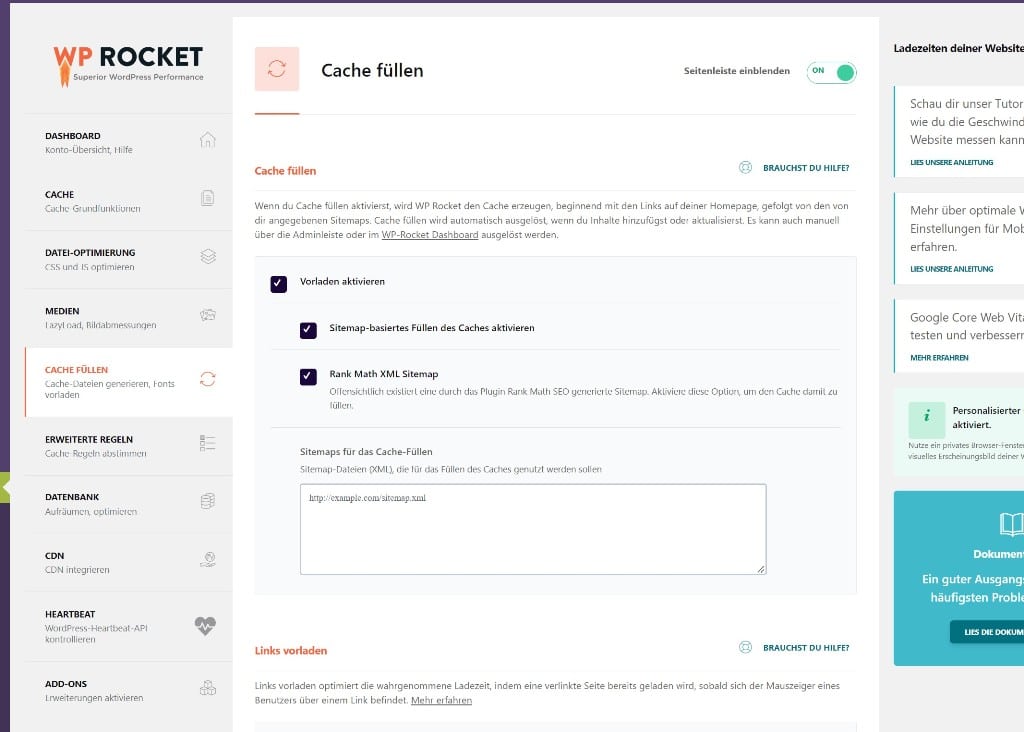
Schritt 5. Feinabstimmung des Preloads in WP Rocket
Als nächstes können Sie die Preloading-Einstellungen in WP Rocket überprüfen, indem Sie auf die Registerkarte „Preloading“ wechseln. Standardmäßig beginnt das Plugin damit, Ihre Homepage zu crawlen und Links zu folgen, um den Cache vorzuladen.

Alternativ können Sie das Plugin anweisen, Ihre XML-Sitemap zum Aufbau des Cache zu verwenden.
Sie können die Preload Funktion auch deaktivieren, aber wir empfehlen dies nicht.
Wenn Sie das Preloading deaktivieren, wird WordPress angewiesen, Seiten nur dann in den Cache zu stellen, wenn sie von einem Benutzer angefordert werden. Das bedeutet, dass der erste Benutzer, der diese Seite lädt, immer eine langsame Website sieht.
Anmerkung der Redaktion: Bitte lassen Sie das Preloading eingeschaltet, um eine optimale Leistung zu erzielen.
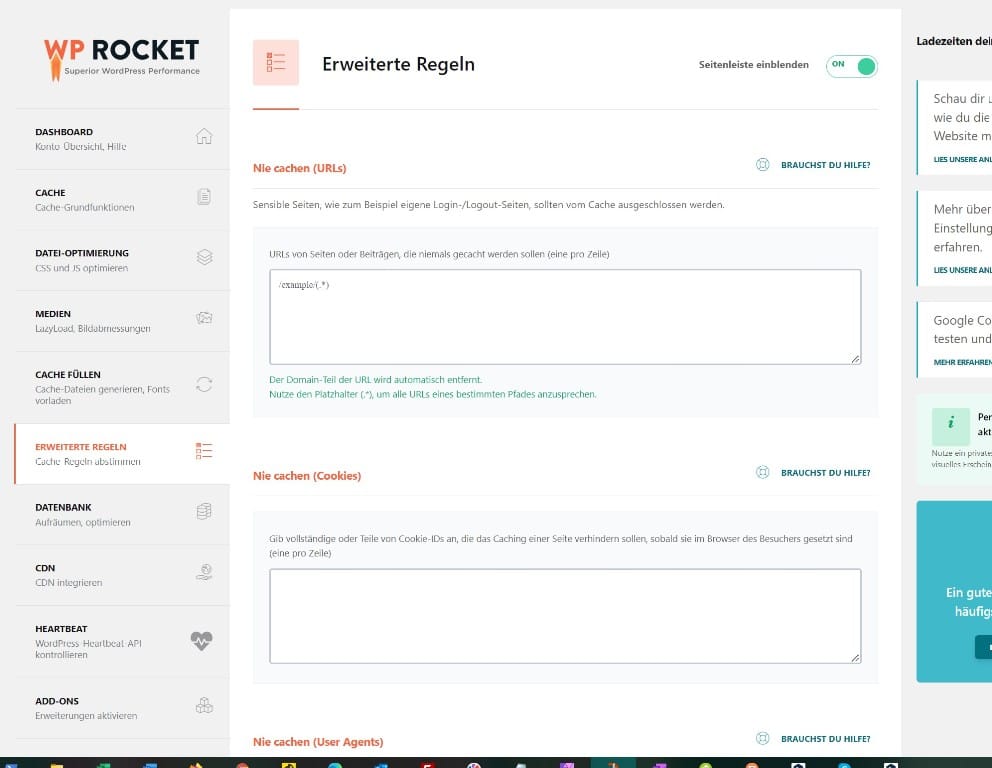
Schritt 6. Erweiterte Caching-Regeln einrichten
WP Rocket gibt Ihnen die volle Kontrolle über das Caching. Sie können auf der Einstellungsseite zum Reiter Erweiterte Regeln wechseln, um Seiten auszuschließen, die nicht gecacht werden sollen.

Sie können auch Cookies, Benutzeragenten (Browser und Gerätetypen) ausschließen und den Cache automatisch neu aufbauen, wenn Sie bestimmte Seiten oder Beiträge aktualisieren.
Die Standardeinstellungen sind für die meisten Websites geeignet. Wenn Sie sich bei diesen Optionen unsicher sind, müssen Sie sie leer lassen.
Dieser Einstellungsbereich ist für Entwickler und Power-User gedacht, die benutzerdefinierte Einstellungen benötigen, weil sie wahrscheinlich eine komplexe Website eingerichtet haben.
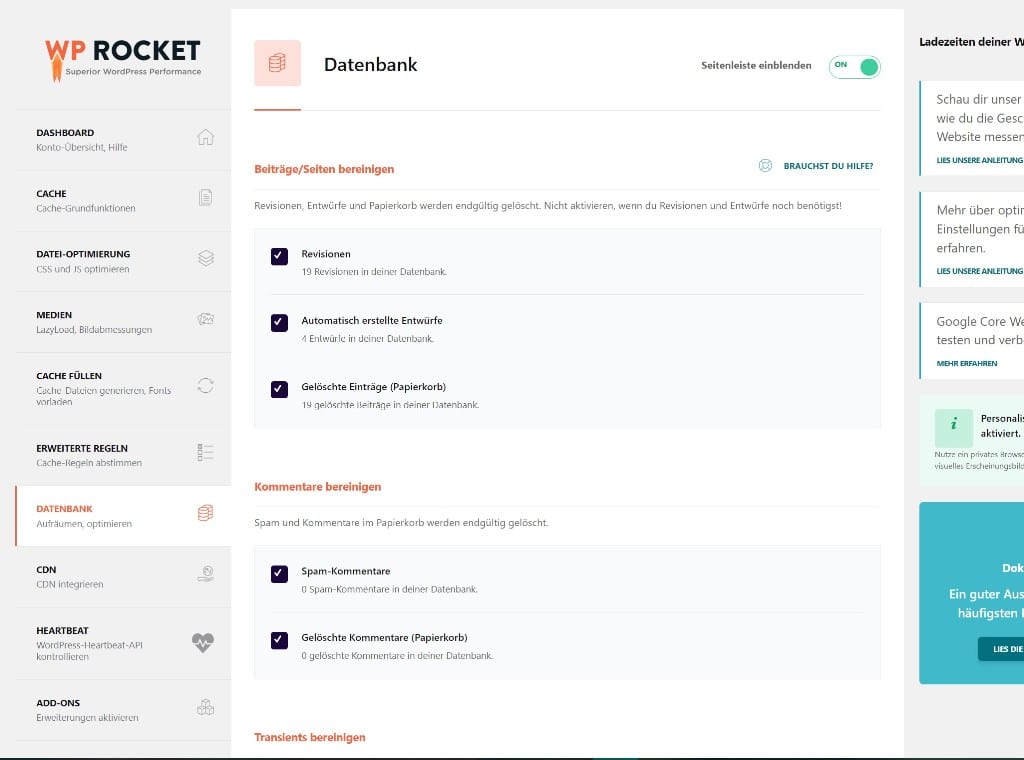
Schritt 7. Durchführen der Datenbankbereinigung mit WP Rocket
WP Rocket macht es auch einfach, die WordPress-Datenbank zu bereinigen. Es hat wenig bis gar keine Auswirkungen auf die Leistung Ihrer Website, aber Sie können diese Optionen trotzdem überprüfen, wenn Sie möchten.
Wechseln Sie auf der Einstellungsseite des Plugins zur Registerkarte Datenbank. Von hier aus können Sie Beitragsrevisionen, Entwürfe, Spam und Kommentare im Papierkorb löschen.

Wir empfehlen nicht, Beitragsrevisionen zu löschen, da sie sehr nützlich sein können, um Änderungen an Ihren WordPress-Beiträgen und -Seiten in Zukunft rückgängig zu machen. Sie brauchen auch keinen Spam und keine gelöschten Kommentare zu löschen, da WordPress diese nach 30 Tagen automatisch bereinigt.
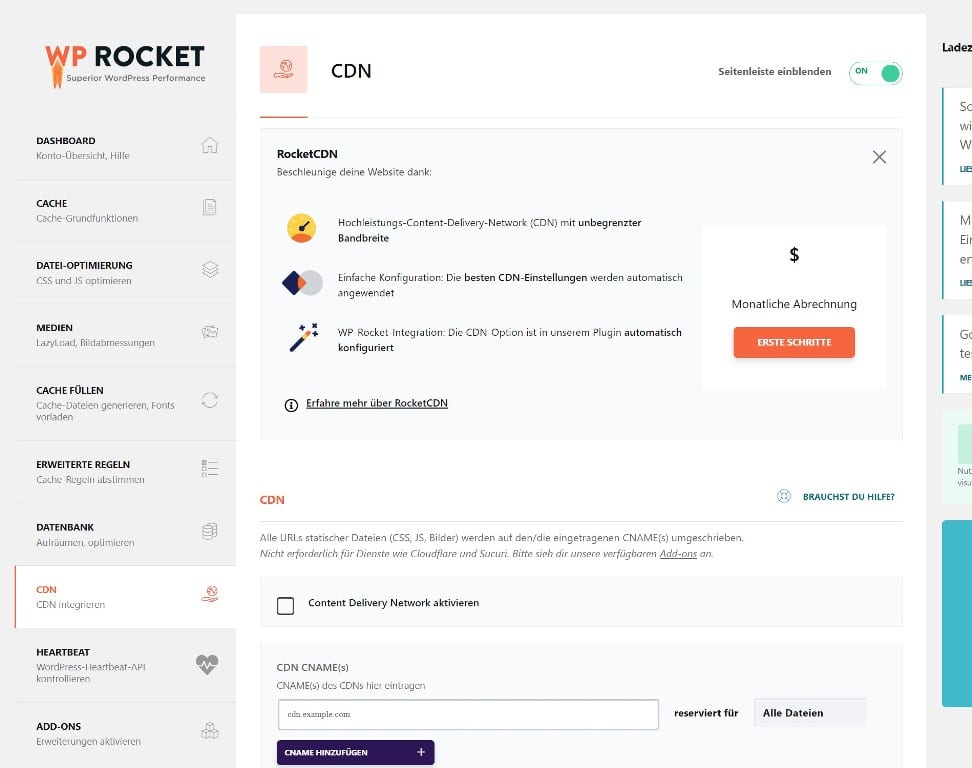
Schritt 8. Konfigurieren Sie Ihr CDN für die Zusammenarbeit mit WP Rocket
Als nächstes müssen Sie zur Registerkarte CDN wechseln. Wenn Sie einen CDN-Dienst für Ihre WordPress-Website verwenden, können Sie diesen für die Zusammenarbeit mit WP Rocket einrichten.

CDN oder Content Delivery Network ermöglicht es Ihnen, statische Dateien von einem Netzwerk von Servern auf der ganzen Welt bereitzustellen.
Dies beschleunigt Ihre Website, da der Browser der Nutzer Dateien von dem Server herunterladen kann, der sich am nächsten zu ihrem Standort befindet. Außerdem wird die Belastung Ihres Hosting-Servers verringert und die Reaktionsfähigkeit Ihrer Website verbessert.
Wir empfehlen MaxCDN von StackPath für Websites. Es ist einer der besten CDN-Dienste für WordPress-Einsteiger.
Alternativ können Sie sich auch bei Sucuri anmelden, der besten WordPress-Firewall und dem besten Sicherheits-Plugin. Die Cloud-basierte Firewall von Sucuri bietet Ihnen einen leistungsstarken CDN-Dienst zur Bereitstellung Ihrer statischen Dateien.
Wenn Sie nach einer kostenlosen Alternative suchen, ist Cloudflare ebenfalls geeignet. Allerdings bietet das kostenlose CDN von Cloudflare nur einen begrenzten Schutz gegen DDoS-Angriffe, und der kostenlose Plan ist in Bezug auf die Funktionen ziemlich eingeschränkt.
WP Rocket bietet separate Addons, mit denen Sie Sucuri und Cloudflare ganz einfach auf Ihrer Website einrichten können (mehr dazu später).
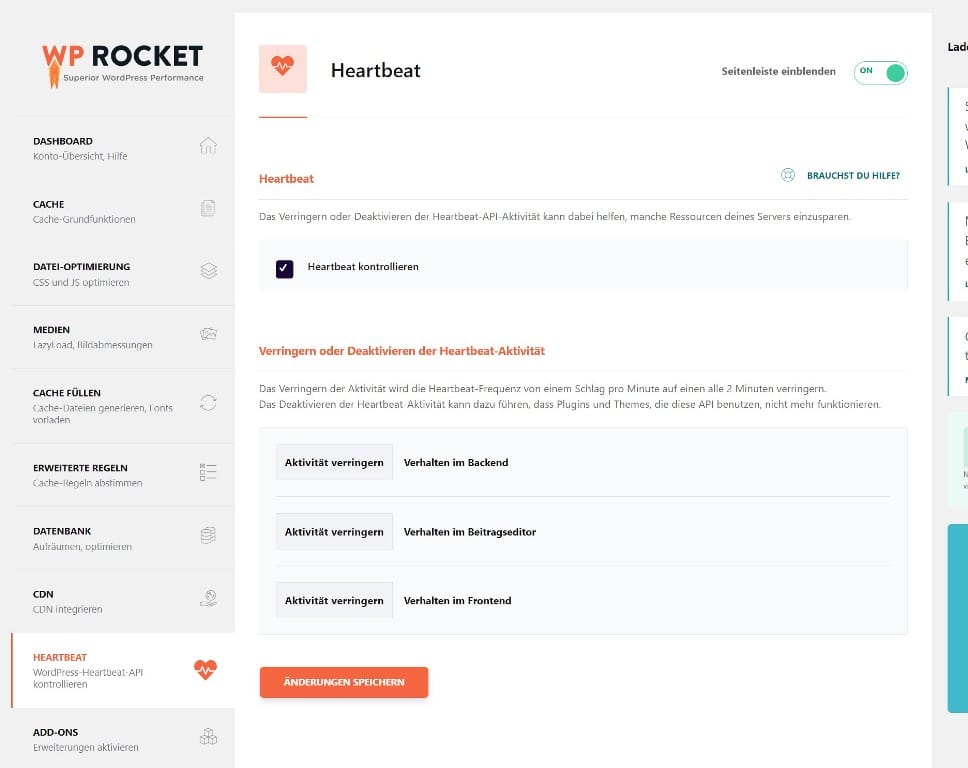
Schritt 9. Reduzieren der Heartbeat-API-Aktivität in WordPress mit WP Rocket
Heartbeat API ermöglicht es WordPress, im Hintergrund eine regelmäßige Anfrage an den Hosting-Server zu senden. Dies ermöglicht es Ihrer Website, geplante Aufgaben auszuführen.
Beim Schreiben von Blogbeiträgen verwendet der Editor beispielsweise Heartbeat API, um die Konnektivität zu prüfen und Änderungen zu veröffentlichen.

Sie können auf die Registerkarte Heartbeat API klicken, um diese Funktion zu steuern und die Häufigkeit der Heartbeat API zu reduzieren.
Wir empfehlen nicht, die Heartbeat-API zu deaktivieren, da sie einige sehr nützliche Funktionen bietet. Sie können jedoch die Häufigkeit verringern, um die Leistung zu verbessern, insbesondere bei größeren Websites.
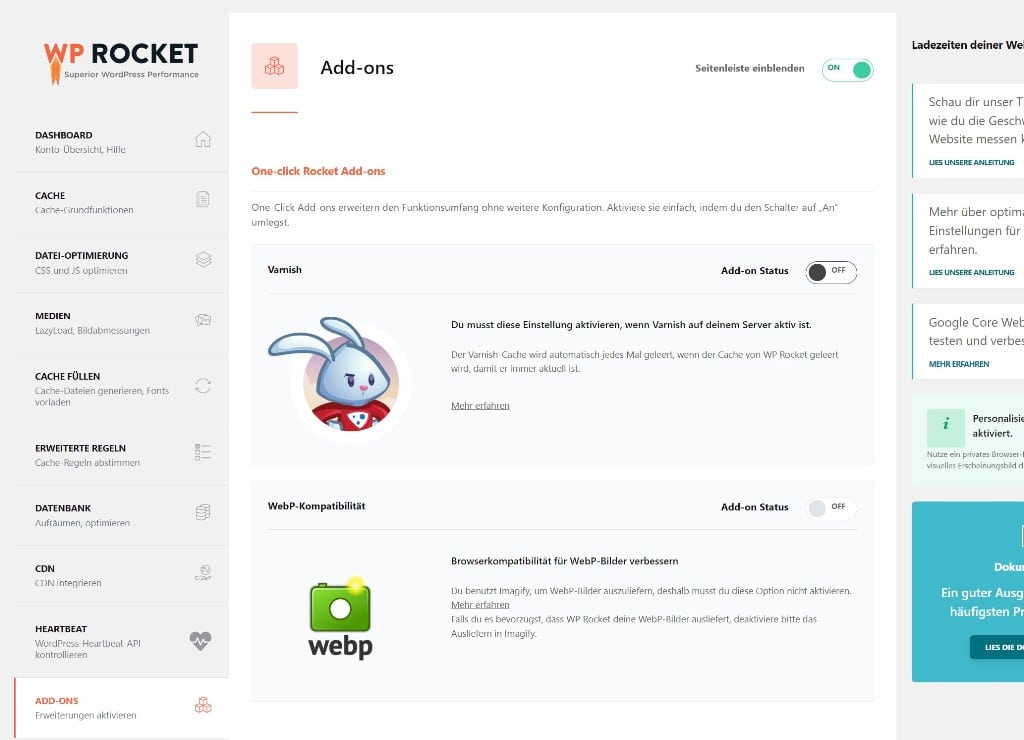
Schritt 10. WP Rocket-Erweiterungen
WP Rocket kommt auch mit einigen einsatzbereiten Funktionen, die als Addons verfügbar sind. Werfen wir einen Blick auf die derzeit verfügbaren Addons in dieser Liste.
1. Google Analytics Addon
Das Google Analytics Addon für WP Rocket ermöglicht es Ihnen, Google Analytics Code auf Ihrem eigenen Server zu hosten. Dies hat keine signifikante Leistungsverbesserung zur Folge, aber einige Benutzer wollen damit eine 100%ige Bewertung der Seitengeschwindigkeit erreichen.
Diese Funktion ist mit beliebten Google Analytics Plugins wie MonsterInsights und ExactMetrics kompatibel.
2. Facebook-Pixel
Wenn Sie das Facebook-Pixel für das User-Tracking verwenden, dann wird dieses Addon die Pixel lokal auf Ihrem Server hosten. Auch dies wird Ihren Pagespeed-Score verbessern, hat aber möglicherweise keinen tatsächlichen Einfluss auf die Geschwindigkeit Ihrer Website.
3. Varnish-Erweiterung
Wenn Ihr WordPress-Hosting-Unternehmen den Varnish-Cache verwendet, müssen Sie dieses Addon aktivieren. Dadurch wird sichergestellt, dass der Varnish-Cache geleert wird, wenn WP Rocket seinen Cache leert.
4. Cloudflare
Wenn Sie Cloudflare CDN verwenden, dann benötigen Sie dieses Addon, damit es mit WP Rocket zusammenarbeitet. Aktivieren Sie einfach das Addon und klicken Sie auf die Schaltfläche „Optionen ändern“.

Danach müssen Sie Ihre Kontodaten eingeben, um WP Rocket mit Ihrem Cloudflare-Konto zu verbinden.
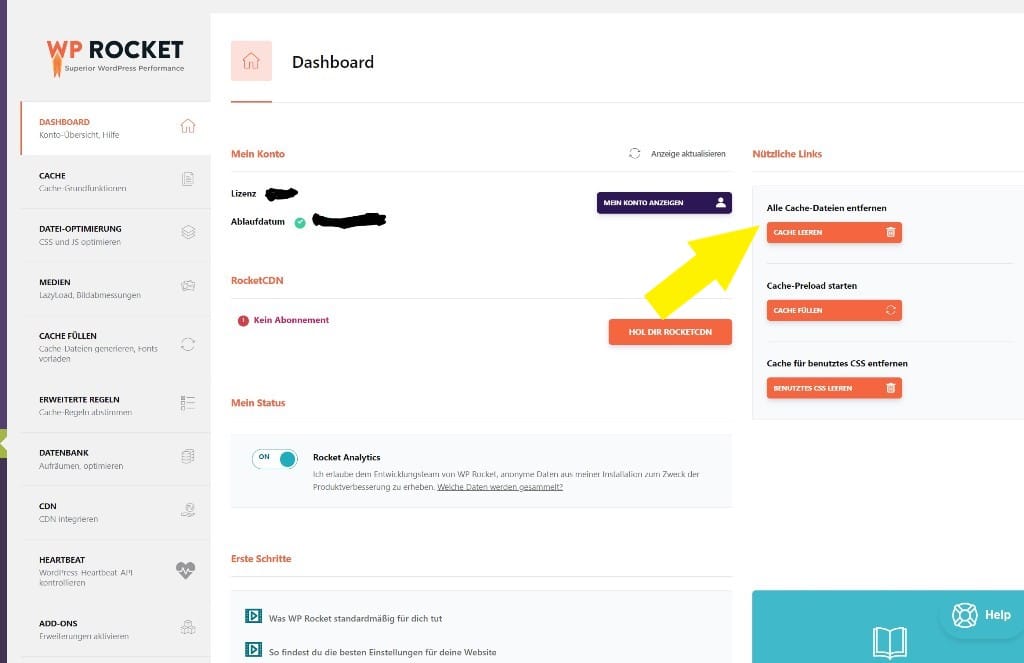
Schritt 11. Verwalten des WP Rocket Cache
WP Rocket macht es auch für Administratoren einfach, den WordPress-Cache zu verwalten und zu löschen. Gehen Sie einfach auf die Seite mit den Plugin-Einstellungen und Sie finden die Optionen zum Löschen des WP Rocket-Caches auf der Registerkarte Dashboard.

Sie können auch eine Preloading-Sequence starten, um den Cache bei Bedarf neu zu erstellen.
Das Plugin erleichtert auch den Import und Export von Plugin-Einstellungen. Sie können zu den Werkzeugen wechseln, um Plugin-Einstellungen einfach zu exportieren und zu importieren. Dies ist hilfreich, wenn Sie WordPress von einem lokalen Server auf eine Live-Website verschieben und/oder wenn Sie WordPress auf eine neue Domain verschieben.
Darunter finden Sie die Option, das Plugin auf eine frühere Version zurückzusetzen. Dies ist praktisch, wenn ein WP Rocket-Update nicht wie erwartet funktioniert hat.
Unserer Meinung nach ist WP Rocket besser als andere WordPress-Caching-Plugins wie W3 Total Cache, WP Super Cache usw., weil es die umfassendsten Funktionen bietet und regelmäßig aktualisiert wird, um mit den modernen Browser-Standards Schritt zu halten.
Dies ist der Hauptgrund, warum wir alle unsere Websites auf WP Rocket umgestellt haben.
Wir hoffen, dass diese Anleitung Ihnen geholfen hat, zu lernen, wie man das WP Rocket Plugin in WordPress installiert und einrichtet.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren Newsletter, damit Sie über unsere zukünftigen Artikel informiert werden.


